Dengan memasang efek tersebut tampilan blog sobat akan terlihat unik
dibanding dengan tampilan blog milik orang lain disisi lain pengunjung
akan dimanjakan karena tidak perlu mengklik gambar untuk memperbesar
gambar.Bagaimana Cara Memasangnya ?, Langsung saja berikut Cara Membuat Efek Gambar Membesar Saat Diarahkan Kursor Mouse :
- Masih seperti biasanya, sobat blogger harus login terlebih dhulu
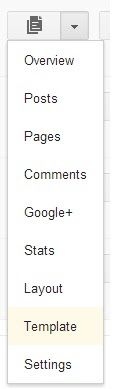
- Jika sudah login, dari bagian dasboard blog sobat klik Template
- Sekarang klik pada tombol "Costumize"
- Klik Pada menu "Advaced"
- Copas Kode berikut :
- Letakan kode diatas didalam kolom CSS sehingga kode menjadi seperti yang terlihat pada gambar dibawah ini pada bagian kotak warna merah.
- Jika sudah klik pada tombol "Apply To Blog"
- Selesai dan Lihat Hasilnya

.post img, table.tr-caption-container { border:none; max-width:560px; height:auto; -o-transition: all 0.5s; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; } .post img:hover { -o-transition: all 0.3s; -moz-transition: all 0.3s; -webkit-transition: all 0.3s; -moz-transform: scale(1.5); -o-transform: scale(1.5); -webkit-transform: scale(1.5); -webkit-border-radius: 0px 0px; -moz-border-radius: 0px / 0px; -webkit-box-shadow: 2px 2px 6px rgba(0,0,0,0.6); }

Demikian sobat blogger Dapur Tutorial Blogspot Dan Seo semuanya. Semoga Tutorial Blog mengenai Cara Membuat Efek Gambar Membesar Saat Diarahkan Kursor Mouse ini bisa memberikan banyak manfaat. Terimakasih!































0 comments:
Post a Comment